微信开发者工具稳定版 v1.05.2108130
由微信官方推出的编程开发工具
软件类型: 开发工具| 软件大小: 128M
支持系统: Windows10,Windows8,Windows7,Wi| 更新时间: 2023-11-12 13:35
微信开发者工具是一款由微信官方推出的编程开发工具,同时也是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。软件界面干净清爽,非常简洁,同时功能性十足,提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生APP体验的服务。同时软件集成了公众号网页调试和小程序调试两种开发模式。通过这款软件用户可以完成小程序的API和页面的开发调试、代码查看和编辑、小程序预览和发布等功能,如果不会使用的话,软件中还包含了非常多的文字图片教学和视频教学,帮助开发者快速全面的了解小程序开发的方方面面。感兴趣的用户不妨下载体验一下试试看吧!
软件特色
1、使用真实用户身份,调试微信网页授权。
2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3、利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
微信开发者工具安装教程
1、首先在本站下载软件之后解压压缩包,然后双击运行以下软件;
2、点击下一步;
3、点击我接受许可协议;
4、选择你要将软件安装的位置,然后点击安装;
5、等待安装完成;
6、点击完成安装;
7、然后就可以开始使用啦!
微信开发者工具界面介绍
一、登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。
二、项目列表
登录成功后,会看到已经存在的项目列表和代码片段列表,在项目列表可以选择公众号网页调试,进入到公众号网页调试模式
三、新建项目
当符合以下条件时,可以在本地创建一个小程序项目
1、需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
2、登录的微信号需要是该 AppID 的开发者;
3、需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。
四、管理项目
对本地项目进行删除和批量删除
五、主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。
微信开发者工具设置页介绍
【设置页】
通用设置、外观设置、快捷键设置、编辑器设置、代理设置、安全设置和拓展设置。菜单栏上点击设置,或者使用快捷键 ctrl(⌘) + , 可以打开设置页。
1、通用设置
用于设置关于语言、工作区路径,以及开发者工具的个性化设置需求。
2、外观设置
支持配置开发者工具外观和主题和区块配置
主题:深色、浅色
字体
字号
行距
3、快捷键设置
可以查看和修改当前开发者绑定的快捷键
4、编辑设置
修改文件时自动保存
编译时自动保存所有文件
文件保存时自动编译小程序
自动折行
用空格代替 Tab
代码缩略图
总是在新标签页打开文件
Git 比较文件内容时,忽略 Windows 风格回车符
Tab 大小
如果选中了 “总是在新标签页打开文件”,则在编辑器目录树点击文件时,总是会在一个新标签页中打开此文件,而非在临时标签页中打开。
5、代理设置
可以配置不使用代理,或使用系统代理,或使用自定义代理。
6、安全设置
可以开启和关闭 CLI/HTTP 调用功能。
7、拓展设置
可以查看、开启和关闭开发者工具的一些拓展功能。
微信开发者工具安装和启用扩展介绍
安装和启用扩展
要安装一款编辑器扩展,只需打开项目窗口,然后选择菜单栏【设置】【拓展设置】,并选择【编辑器自定义扩展】选项卡。
点击 “打开扩展文件夹”,并将解包后的扩展文件夹[1]拷贝入打开的文件夹内。回到设置界面,找到并启用新添加的插件,关闭并重新打开该项目即可应用。
例如下图是安装 GitLens (by Eric Amodio) 扩展的效果。
注 1:不支持直接安装 vsix 格式的插件。来自 Microsoft Visual Studio Code 已安装的扩展,其解包后的文件夹可以在 ~/.vscode/extensions (macOS 系统) 或 C:\Users\用户名\.vscode\extensions (Microsoft Windows 系统) 下找到。
注意:
1、自定义扩展默认不会被启用。安装扩展时,应当自行保证其运行安全性。开发者工具不承担任何因外部扩展导致的问题。
2、扩展的启用和禁用是对所有项目生效的。目前不支持针对单个项目启用或禁用某扩展。
3、禁用内置的某些扩展,可能导致部分代码编辑功能缺失。
4、如果因为启用某个扩展导致项目无法启动,可以在扩展目录删除其插件文件夹。
随着开发者工具的更新,某些扩展可能会因为过时出现兼容性问题而无法使用。请在出现兼容性问题后及时更新这些扩展。
微信开发者工具代码管理如何使用?
开通:
每个小程序都会自动创建一个以 wx_appid 为路径的专属项目组,用户无需单独进行开通。小程序管理员会自动成为该项目组的 Owner,登录过微信开发者·代码管理的开发者会自动成为该项目组的 Master。
微信开发者·代码管理的登录用户必须同时满足以下两个条件:
1、该用户必须为微信开发者,即微信小程序、订阅号以及服务号的开发者;
2、该用户必须为实名认证的用户。
登录:
微信开发者·代码管理的登录方式包括:
1、通过微信开发者工具管理中的“代码管理”快速进入微信开发者·代码管理。
2、通过工具栏中的“微信开发者·代码管理”快速进入。
3、通过浏览器微信扫码登录:https://git.weixin.qq.com
使用:
初次使用的开发者,请先前往微信开发者·代码管理进行帐号初始化。未初始化帐号将无法创建项目和拉取代码。
用户可登录微信开发者·代码管理系统进行个人信息设置,包括:昵称、头像、Git 帐户、SSH 密钥等。
小程序专属项目组
每个小程序都会自动创建一个以 wx_appid 为路径的专属项目组,用户无需单独进行开通。
在管理中添加远程仓库时,系统会自动拉取该小程序专属项目组下已创建远程仓库列表。用户可点击选择相应仓库,系统会自动填充该仓库的 URL 和名称,方便用户添加。
添加远程仓库后,如需进行代码推送、拉取,请先前往微信开发者·代码管理系统进行帐号初始化并完成帐号设置,包括:Git 帐号和密码。同时在网络与认证中输入相同的帐号和密码用于认证。
如无可用仓库,可前往微信开发者·代码管理进行创建。
请注意,和用户自主创建的项目组不同,小程序专属项目组具有一些特殊特性,包括:
1、小程序专属项目组人员会自动关联小程序开发者信息,只能在小程序管理后台进行人员管理。
2、小程序管理员会自动成为该项目组的 Owner,登录过微信开发者·代码管理的开发者会自动成为该项目组的 Master。未登录过的开发者,将不会同步权限。
3、小程序专属项目组的路径无法修改。
其他项目组:
除小程序专属项目组外,用户可在微信开发者·代码管理中创建其他项目组。非小程序专属项目组完全由开发者自行管理。Git 使用相关教程。
微信开发者工具代码静态依赖分析
代码静态依赖分析
工具提供代码静态依赖分析插件,方便开发者查看代码包的文件构成和依赖关系,以此优化代码包大小和内容。
运行环境
下载并安装 1.03.2101150 或以上版本的开发者工具,下载地址。
一、开启代码静态依赖分析插件
开发者可以通过两个入口启动插件:
1、目录树顶部导航栏
2、项目设置-本地代码-代码依赖分析
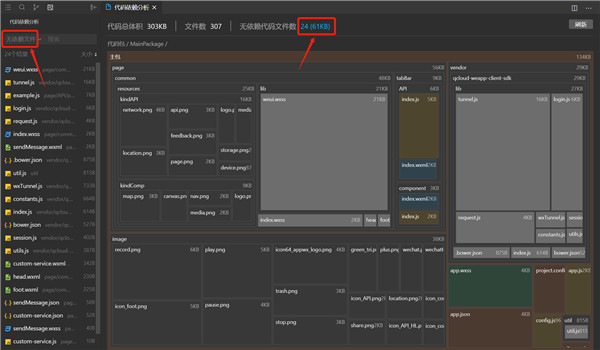
二、查看代码包构成
启动分析插件后,可默认查看到项目内文件组成情况以及对应的代码体积,和无依赖(即没有使用到)的代码文件大小
三、查看代码依赖关系
点击任意一个文件(非无依赖),可以查看该代码文件的依赖关系图。点击右键,可快速打开对应文件的代码编辑。
四、查看无依赖文件
开发者通过切换筛选条件(选择无依赖文件)或快捷入口,可以看到当前项目无依赖的文件情况,并根据自身情况对代码文件进行优化。
五、获取分析数据
miniprogram-ci 从 v1.6.1 版本开始,新增了analyseCode方法,通过调用该方法可获取到代码静态依赖分析结果的JSON数据。具体请查看 miniprogram-ci 文档
六、原理介绍
代码静态依赖分析插件,会对代码包中的代码文件(后缀名为json、js、 wxml、wxss、wxs的文件)进行依赖分析,从app.json/game.json入口出发,找出项目中各个代码文件的依赖关系,构建出文件依赖关系图。未检测到依赖关系的文件会被标记为无依赖的文件。代码包中除了代码文件以外,其余文件(如图片等)会被标记为资源文件,不参与依赖分析。
更新日志
微信开发者工具稳定版 v1.05.2108130 更新说明(2021-9-7)
1、新增小程序、小游戏插件支持workers;
2、新增支持从扩展面板导入解包的文件夹安装扩展;
3、新增体验评分面板新增HTML格式导出 反馈详情;
4、新增小游戏支持实验室数据接口;
5、新增支持工具配置自定义主题色;
6、新增云开发新手引导;
7、新增真机性能分析工具;
8、新增工具支持 wx.getExptInfoSync 调试能力;
9、新增小程序压测工具(在拓展设置->测试工具路径下);
10、新增支持编辑 JSON 文件时点按跳转和补全 WXML 文件路径;
11、新增支持 Page/Component 的 JSON 文件内容补全;
12、新增支持调试版基础库推送;
13、新增支持调试wx.onLocationChange,可通过修改调试器sensor里的location信息触发更新;
14、优化trace 面板支持暗色主题;
15、优化在 TS 项目中可新建 ts 文件的 Page;
16、优化插件开发模式下,【详情】-【基本信息】中展示插件的大小信息;
17、优化AppData 面板键值按字母序排列 反馈详情;
18、优化WXML 面板自定义组件数据编辑;
19、优化插件开发支持生成骨架屏功能 反馈详情;
20、优化改云开发quickstart,更新uploadCloudFunction模板;
21、修复小游戏项目使用本地插件时报错的问题;
22、修复WXML 面板自定义组件不显示 externalClass 的问题;
23、修复切换代码片段项目类型提示的 appid 列表类型不对的问题;
24、修复真机调试时出现 U.createEvent 报错,现在会显示真正的报错信息;
25、修复部分项目使用增强编译后,因压缩问题导致代码包体积变大。反馈详情;
26、修复需要编译两次才会执行最新的代码的问题 反馈详情;
27、修复调试器 sources 面板 snippet 断点符号不显示;
28、修复局部编译下 wxml 编译报错的bug 反馈详情;
29、修复编译模式弹窗样式;
30、修复无法获取客户端 trace 文件的问题;
31、修复工具菜单导入项目&导入代码片段部分问题;
32、修复调试时进入 WAService.js 卡死的问题;
33、修复视频播放无声音的问题 反馈详情;
34、修复弹窗调试器网址清空的问题;
35、修复云同步设置关闭不了的问题;
36、修复真机调试下修改 window 属性报错的问题;
37、修复windows 点立即更新后工具消失没有弹出安装程序的问题;
38、修复开发者工具可能会进入 vim 状态的问题;
39、修复WXML 面板选择器包含 body 会被替换为 page 的问题 反馈详情;
40、修复版本管理内右键菜单可能出现无效项目的问题;
41、修复局部编译的bug;
42、修复MacOS 12工具crash闪退问题;
43、修复Mac 自动真机调试后扫码真机调试白屏;
44、修复代码片段基础库列表加载问题;
45、修复修复真机调试加载独立分包的问题;
46、修复rc 升级上来后快速回退到1.05.2104251失败;
47、 修复修复JS 编译为 ES5逻辑错误的bug;
48、修复小程序workers增强编译报错的问题 反馈详情;
49、修复downloadFile指定下载存储路径后报错问题;
50、修复查看小程序分享页和打开小程序会报错 反馈详情;
51、修复自动创建ts文件的bug 反馈详情;
52、修复热重载修改样式后 wxml 里没有体现;
53、修复小游戏多账号调试时加载分包可能失效的问题;
54、修复小游戏加载分包时没有触发 onProgressUpdate 的问题;
55、修复调试器 AppData 面板数据未更新的问题;
56、修复工具打开项目后,再次双击打开工具,原有项目会退出的问题反馈详情;
57、修复WXML 面板选取元素可能失败的问题;
58、修复windows 设置使用系统代理失败的问题;
59、修复多帐号调试,测试号窗口 getUserProfile 授权半屏窗显示的是主窗口的头像昵称。
- Runway(AI机器人训练软件) v0.13.1 01-11
- 易用API伴侣 v1.8 12-27
- PDA开发工具 v2.04 12-26
- 派森(Python) v2.7.18 12-25
- TQEditor(HTML在线编辑器) v2.3.8 12-24
- KBlock(编程教育软件) v0.1.1 12-23
- 微信公众平台小程序开发工具下载 0.11.122100 12-22
- 安卓XML背景生成工具 v2.0.1 12-21
- Apache Tomcat下载 8.0.30 12-20
- O语言开发环境 1.0.0.3 12-19
-
1
BarTender2016官方版 v1.0
人气:1000
-
2
云开名师 v2.5.3.0官方版
人气:999
-
3
漂亮蝴蝶qq分组补丁
人气:999
-
4
万科微v电脑版 v9.9.3
人气:999
-
5
汉仪颜楷简字体 v1.0
人气:999
-
6
Debugview(VC调试工具) v1.0
人气:998
-
7
pixso协同设计 v1.31.0
人气:998
- 8
-
9
手写模拟器 v1.0
人气:998
-
10
ETStudio IDE v1.03
人气:998

 UEStudio14
UEStudio14
 PhantomJS(JavaScript编辑器)
PhantomJS(JavaScript编辑器)
 emeditor32位版本
emeditor32位版本
 工程易览PDF
工程易览PDF
 崽崽起源
崽崽起源
 天天识字
天天识字
 Diffinity
Diffinity
 间谍克星 V1.35
间谍克星 V1.35
 WINDOWS魔法助手
WINDOWS魔法助手
 全能王抠图
全能王抠图
 腾讯qq2012
腾讯qq2012
 365天天抽奖
365天天抽奖
 Git客户端
Git客户端
 吊装助理-吊耳设计
吊装助理-吊耳设计
 360桌面助手
360桌面助手
 Giada(DJ混音软件)
Giada(DJ混音软件)









