kindeditor编辑器(html在线编辑器) v4.1.7(附使用方法)
实用且好用的html编辑器
软件类型: 开发工具| 软件大小: 1.05M
支持系统: Windows10,Windows8,Windows7,Wi| 更新时间: 2024-01-24 13:56
kindeditor编辑器(html在线编辑器)是一款开源的在线HTML编辑器,以其强大的功能和跨平台特性而受到开发者的喜爱。它能与Java、.NET、PHP、ASP等多种编程语言无缝集成,并且兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。最新版本中,新增了单元格编辑功能,确保按钮在不同浏览器中保持一致的外观。开发者可以轻松地将传统的多行文本输入框替换为富文本输入框,以提升用户体验。编辑器的所有功能均为插件形式,用户可以根据需要自由添加或删除功能,极大地提高了使用的灵活性和效率。此外,编辑器还提供了代码编辑所需的功能,并且通过修改单一的CSS文件即可轻松定制编辑器的风格。KindEditor非常适合用于CMS、电子商务平台、论坛、博客、Wiki、电子邮件等网络应用。有需要的开发者可以免费下载使用,以简化在线内容编辑的过程。

功能特色
1、快速:体积小,加载速度快。
2、开源:开放源代码,高水平,高品质。
3、底层:内置自定义 DOM 类库,精确操作DOM。
4、扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能。
5、风格:修改编辑器风格非常容易,只需修改一个CSS文件。
6、兼容:支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera等。
kindeditor编辑器使用方法
1、将本站下载的压缩包进行解压得到如下文件;
2、在tomcat的webapps目录下新建文件夹kindeditor,然后把下载的KindEditor下的这些文件Copy到上面创建的文件夹jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js;
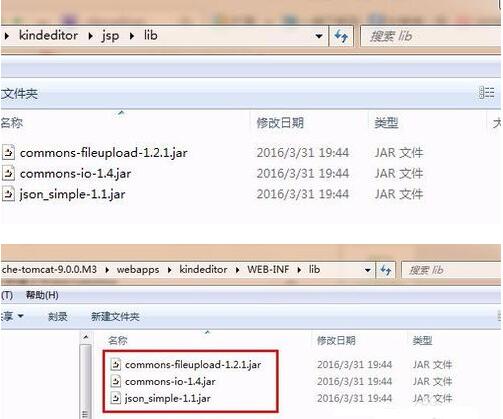
3、因为jsp代码依赖第三方jar,需要把jsp/lib下的三个jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目录;
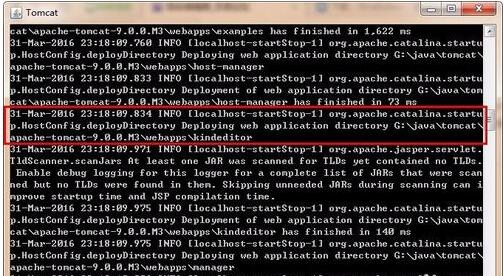
4、启动tomcat;
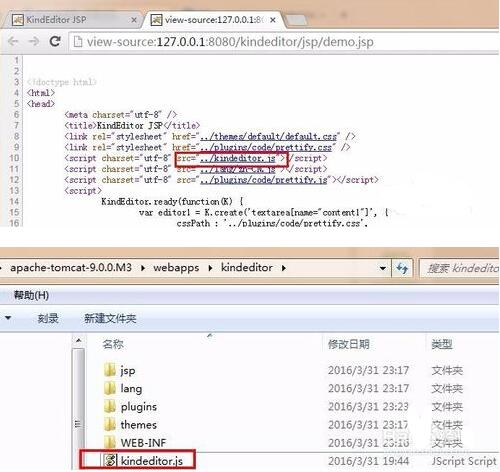
5、在浏览器中输入地址:http://127.0.0.1:8080/kindeditor/jsp/demo.jsp,回车,没有看到KindEditor官网展示的界面;
6、查看下源码发现这个名字与Copy过来的不同,把Copy过来的kindeditor-all.js或kindeditor-all-min.js更改为kindeditor.js;
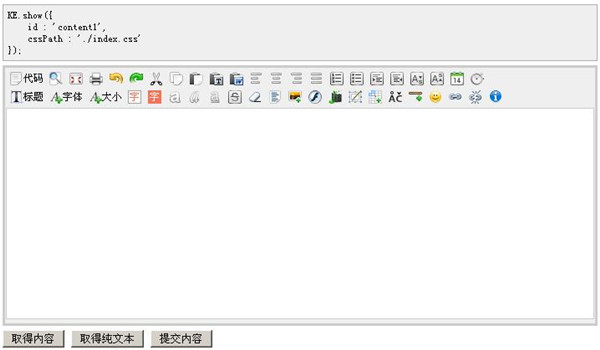
7、重新刷新下浏览器,OK,KindEditor官网上的demo又展示出来了。
kindeditor编辑器图片上传教程
在编辑器中添加上传图片的按钮功能并不是简单的添加按钮即可,需要先进行代码的编辑,在软件中完成表单的制作,图片上传前后端接口的添加,然后和服务器进行连接,一系列的复杂操作之后,才能成功添加该功能,下面小编为大家带来该教程。
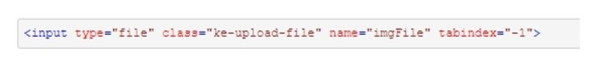
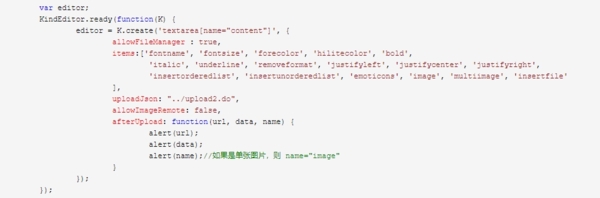
1、首先将工具栏中图片上传的表单name值为imgFile;
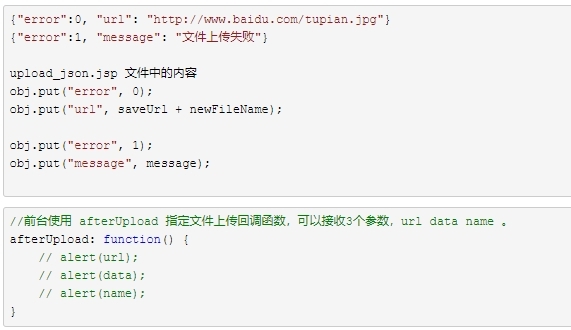
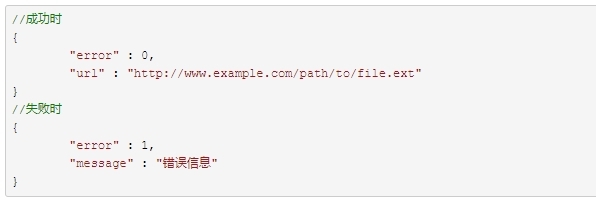
2、图片上传前后端接口,必须返回这样格式的 json 字符串,才会回调 afterUpload 属性指定的回调函数。
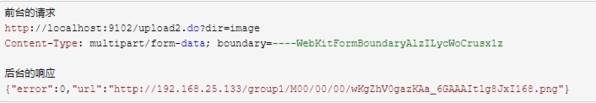
3、请求参数
1)imgFile:文件form名称
2)ir:上传类型,分别为image、flash、media、file
4、服务器响应数据 5、回调函数
5、回调函数
1)url:表示上传成功时返回的文件url地址
2)data:服务器响应的json对象
3)name:上传类型,如:图片上传,多图片上传,文件上传。取值: image multiimage insertfile
注意:参数是按照位置给值的,如果回调只有一个参数,那么就表示 url , 如果回调有2个参数,那么依次表示 (url, data) , 如果回调有3个参数,那么依次表示 (url, data, name)
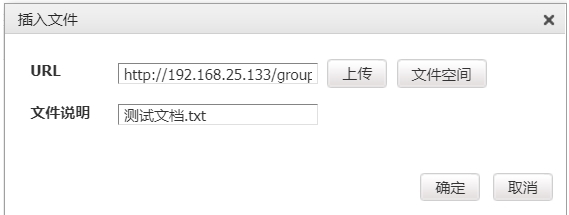
6、单图片上传交互数据

常见问题
一、编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?
1、可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
2、还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
二、我取不到编辑器数据,直接取得textarea的value也没用怎么办?
1、KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
2、在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
三、为什么有些标签被过滤?
KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。
更新日志
html在线编辑器 v4.1.7更新日志(2021-11-3)
1、新增单元格编辑功能(右键点击单元格可以看到编辑选项)。
2、各种按钮(确定、取消、上传等按钮)在不同浏览器上保持相同外观。
3、移除table格式的阴影效果,通过CSS3实现dialog阴影,IE6~IE8不显示阴影。
- MsSqlToOracle(数据库迁移软件) v2.9 03-18
- Runway(AI机器人训练软件) v0.13.1 01-11
- 易用API伴侣 v1.8 12-27
- PDA开发工具 v2.04 12-26
- 派森(Python) v2.7.18 12-25
- TQEditor(HTML在线编辑器) v2.3.8 12-24
- KBlock(编程教育软件) v0.1.1 12-23
- 微信公众平台小程序开发工具下载 0.11.122100 12-22
- 安卓XML背景生成工具 v2.0.1 12-21
- Apache Tomcat下载 8.0.30 12-20
-
1
BarTender2016官方版 v1.0
人气:1000
-
2
云开名师 v2.5.3.0官方版
人气:999
-
3
漂亮蝴蝶qq分组补丁
人气:999
-
4
万科微v电脑版 v9.9.3
人气:999
-
5
汉仪颜楷简字体 v1.0
人气:999
-
6
Debugview(VC调试工具) v1.0
人气:998
-
7
pixso协同设计 v1.31.0
人气:998
- 8
-
9
手写模拟器 v1.0
人气:998
-
10
ETStudio IDE v1.03
人气:998

 巧手十字绣
巧手十字绣
 微软Edge配置百科
微软Edge配置百科
 一键切换网卡ip工具
一键切换网卡ip工具
 快剪辑电脑版
快剪辑电脑版
 腾讯会议
腾讯会议
 sdlpassolo2015(软件汉化工具)
sdlpassolo2015(软件汉化工具)
 WPS秀堂软件下载
WPS秀堂软件下载
 间谍克星 V1.35
间谍克星 V1.35
 WINDOWS魔法助手
WINDOWS魔法助手
 全能王抠图
全能王抠图
 腾讯qq2012
腾讯qq2012
 365天天抽奖
365天天抽奖
 Git客户端
Git客户端
 吊装助理-吊耳设计
吊装助理-吊耳设计
 360桌面助手
360桌面助手
 Giada(DJ混音软件)
Giada(DJ混音软件)









