ReactNative是一款专业的移动应用开发工具,可以基于当前流行的开源JavaScript库React.js开发iOS和Android原生应用。它可以通过声明性组件机制构建丰富多彩的用户界面。有需要的用户快来下载吧!

功能介绍
React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以取代,以替代等。
在幕后,React Native在主线程之外,在另一个背景线程里运行JavaScript引擎,两个线程之间通过一批量化的async消息协议来通信(有一个专门的React插件)。
UI方面React Native提供跨平台的类似Flexbox的布局系统,还支持CSS子集。可以用JSX或者普通JavaScript语言,还有CoffeeScript和TypeScript来开发。有评论说,React的UI层模型要比UIKit好很多。
更好的是,由于基于Web技术,开发起来可以像在浏览器里那样随时在仿真程序中查看应用运行情况,刷新一下就行,无需编译,爽吧。
软件特色
React Native比起标准Web开发或原生开发能够带来的三大好处:
1、手势识别:基于Web技术(HTML5/JavaScript)构建的移动应用经常被抱怨缺乏及时响应。而基于原生UI的React Native能避免这些问题从而实现实时响应。
2、原生组件:使用HTML5/JavaScript实现的组件比起原生组件总是让人感觉差一截,而React Native由于采用了原生UI组件自然没有此问题。
3、样式和布局:iOS、Android和基于Web的应用各自有不同的样式和布局机制。React Native通过一个基于FlexBox的布局引擎在所有移动平台上实现了一致的跨平台样式和布局方案。
软件优缺点
优点
复用了 React 的思想,有利于前端开发者涉足移动端。
能够利用 JavaScript 动态更新的特性,快速迭代。
相比于原生平台,开发速度更快,相比于 Hybrid 框架,性能更好。
缺点
做不到 Write once, Run everywhere,也就是说开发者依然需要为 iOS 和 Android 平台提供两套不同的代码,比如参考官方文档可以发现不少组件和API都区分了 Android 和 iOS 版本。即使是共用组件,也会有平台独享的函数。
不能做到完全屏蔽 iOS 端或 Android 的细节,前端开发者必须对原生平台有所了解。加重了学习成本。对于移动端开发者来说,完全不具备用 React Native 开发的能力。
由于 Objective-C 与 JavaScript 之间切换存在固定的时间开销,所以性能必定不及原生。比如目前的官方版本无法做到 UItableview(ListView) 的视图重用,因为滑动过程中,视图重用需要在异步线程中执行,速度太慢。这也就导致随着 Cell 数量的增加,占用的内存也线性增加。
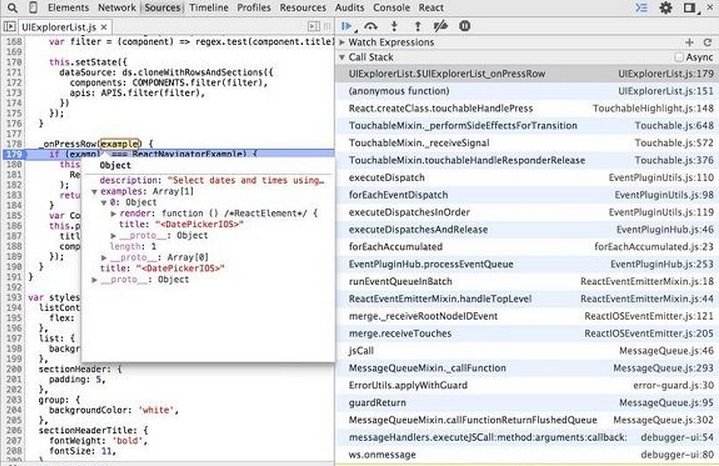
软件截图

- MsSqlToOracle(数据库迁移软件) v2.9 03-18
- Runway(AI机器人训练软件) v0.13.1 01-11
- 易用API伴侣 v1.8 12-27
- PDA开发工具 v2.04 12-26
- 派森(Python) v2.7.18 12-25
- TQEditor(HTML在线编辑器) v2.3.8 12-24
- KBlock(编程教育软件) v0.1.1 12-23
- 微信公众平台小程序开发工具下载 0.11.122100 12-22
- 安卓XML背景生成工具 v2.0.1 12-21
- Apache Tomcat下载 8.0.30 12-20
-
1
BarTender2016官方版 v1.0
人气:1000
-
2
云开名师 v2.5.3.0官方版
人气:999
-
3
漂亮蝴蝶qq分组补丁
人气:999
-
4
万科微v电脑版 v9.9.3
人气:999
-
5
汉仪颜楷简字体 v1.0
人气:999
-
6
Debugview(VC调试工具) v1.0
人气:998
-
7
pixso协同设计 v1.31.0
人气:998
- 8
-
9
手写模拟器 v1.0
人气:998
-
10
ETStudio IDE v1.03
人气:998



 WidsMob PDFEdit(PDF编辑器)
WidsMob PDFEdit(PDF编辑器)
 燃店
燃店
 全能王PDF转换器
全能王PDF转换器
 小红伞(Avira Free Antivirus) 免费版v15.0.42.11
小红伞(Avira Free Antivirus) 免费版v15.0.42.11
 AutodeskAutoCAD2020简体中文版
AutodeskAutoCAD2020简体中文版
 KittenCode
KittenCode
 美好生活照片管家
美好生活照片管家
 间谍克星 V1.35
间谍克星 V1.35
 WINDOWS魔法助手
WINDOWS魔法助手
 全能王抠图
全能王抠图
 腾讯qq2012
腾讯qq2012
 365天天抽奖
365天天抽奖
 Git客户端
Git客户端
 吊装助理-吊耳设计
吊装助理-吊耳设计
 360桌面助手
360桌面助手
 Giada(DJ混音软件)
Giada(DJ混音软件)









