如何使用微信网页开发工具?微信网页开发工具是一款微信后端编程工具,可以模拟微信后端开发小程序。利用微信网页开发工具,可以帮助您创建完美运行微信客户端的小程序。
微信web开发者工具64位介绍
微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

微信web开发者工具64位特色
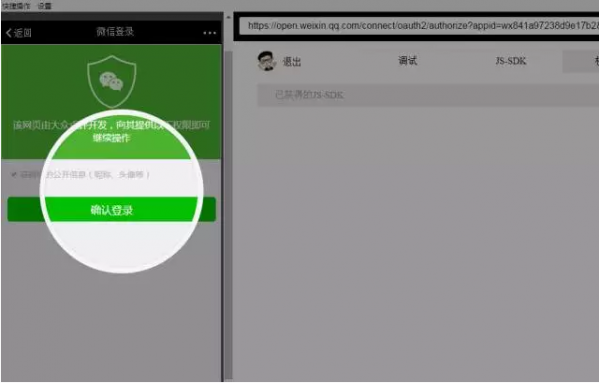
1.使用真实用户身份,调试微信网页授权。
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
微信web开发者工具64位功能
1.使用真实用户身份,调试微信网页授权。

2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

微信web开发者工具64位安装步骤
1.点击本网站提供的微信web开发者工具链接进行下载
2.下载好微信web开发者工具后右键解压文件
3.双击解压好后的微信web开发者工具应用程序进行安装,点击下一步
4.直到完成安装。
微信web开发者工具常见问题
微信web开发者工具如何设置开发人员?
1.登录微信公众平台,“开发-开发者工具”
2.会展示已有的开发者列表,选择“绑定开发者微信号”

3.输入已关注用户的微信号或QQ号、手机号等,“邀请绑定”
4.收到通知

5.同意绑定

6.绑定成功,微信公众平台收到提醒
更新日志
A 新增 项目详情页动态更新 AppID
A 新增 project.config.json packOptions.ignore / debugOptions.hidedInDevtools 支持 Glob 和 RegExp 规则
A 新增小游戏真机调试(需特定系统和客户端版本)详情
U 优化 编译器在调试器底部状态来显示编译的进度信息
U 优化 小游戏 JS 文件编译缓存,增加文件 MD5 校验
U 优化 云函数下载体验
U 优化 云函数上传成功后显示详情
U 优化 开发者工具菜单显示
U 优化 编辑器菜单的顺序
U 优化 编辑器全局搜索时默认不搜索 node_modules 目录
F 修复 云函数上传时没有保留源文件的操作权限的问题
F 修复 云开发控制台云函数测试中带有中文会调用失败的问题
F 修复 云开发控制台中添加 bool 数据类型异常的问题 反馈详情
F 修复 上传云函数上传失败会报 AuthFailure.TokenFailure 的问题
F 修复 多帐号调试时 tabBar 图标不显示的问题
F 修复 wx.getImageInfo orientation 与客户端不一致的问题
F 修复 小游戏触摸事件中 Touch 对象与客户端不一致的问题
F 修复 开发者工具 offline 模拟时,
F 修复 小游戏 fs.readdir 提示 permission denied 的问题
F 修复 CLI/HTTP 调用返回的 JSON 结果在浏览器显示乱码的问题
F 修复 预览二维码没有居中的问题 反馈详情
软件截图

- MsSqlToOracle(数据库迁移软件) v2.9 03-18
- Runway(AI机器人训练软件) v0.13.1 01-11
- 易用API伴侣 v1.8 12-27
- PDA开发工具 v2.04 12-26
- 派森(Python) v2.7.18 12-25
- TQEditor(HTML在线编辑器) v2.3.8 12-24
- KBlock(编程教育软件) v0.1.1 12-23
- 微信公众平台小程序开发工具下载 0.11.122100 12-22
- 安卓XML背景生成工具 v2.0.1 12-21
- Apache Tomcat下载 8.0.30 12-20
-
1
BarTender2016官方版 v1.0
人气:1000
-
2
云开名师 v2.5.3.0官方版
人气:999
-
3
漂亮蝴蝶qq分组补丁
人气:999
-
4
万科微v电脑版 v9.9.3
人气:999
-
5
汉仪颜楷简字体 v1.0
人气:999
-
6
Debugview(VC调试工具) v1.0
人气:998
-
7
pixso协同设计 v1.31.0
人气:998
- 8
-
9
手写模拟器 v1.0
人气:998
-
10
ETStudio IDE v1.03
人气:998



 360安全卫士最新版v13.0.0.2042
360安全卫士最新版v13.0.0.2042
 A文件转Excel文件工具
A文件转Excel文件工具
 Quick Batch File Compiler(bat文件转exe)
Quick Batch File Compiler(bat文件转exe)
 zebradesignerpro2(斑马条码打印机软件)
zebradesignerpro2(斑马条码打印机软件)
 火绒终端安全管理系统官方版V1.0.4.0
火绒终端安全管理系统官方版V1.0.4.0
 eMeetRoom壹秘会议软件
eMeetRoom壹秘会议软件
 课室助手
课室助手
 间谍克星 V1.35
间谍克星 V1.35
 WINDOWS魔法助手
WINDOWS魔法助手
 全能王抠图
全能王抠图
 腾讯qq2012
腾讯qq2012
 365天天抽奖
365天天抽奖
 Git客户端
Git客户端
 吊装助理-吊耳设计
吊装助理-吊耳设计
 360桌面助手
360桌面助手
 Giada(DJ混音软件)
Giada(DJ混音软件)









